告別雜亂!HackMD 助你專案溝通更順暢

陳子傑
GDG on Campus NTPU 核心幹部 技術組組長
- 『北大 APP』專案負責人
- 擅長操作、教學 Flutter 以及 Firebase

講座內容摘要
說到筆記軟體,第一時間你可能會想到 Notion、Evernote、Goodnotes…,但另外還有個筆記軟體因為同時具備「高效協作」和「便於撰寫技術文件」的特性,而受到開發技術人員以及開源社群的廣泛喜愛,沒錯,它就是「HackMD」!
上週一(10/07)是本學期的第一次社課,我們在當天學習了 HackMD 的常用功能,並實際操作練習。就讓我們透過本文一起複習當天所學吧───
一、HackMD 簡介
HackMD 是一款功能強大的線上協作筆記工具,不只支持 Markdown 語法(文中將詳細介紹),它的多人實時編輯功能更讓團隊成員可以同時在同一份筆記上進行協作,確保信息同步、增強協作效率。
不論是技術文件、會議記錄、學習筆記還是項目計劃,HackMD 都能助你高效完成。加入 HackMD,體驗便捷的協作筆記工具,提升團隊工作效率吧!
二、註冊帳號
 HackMD 首頁
HackMD 首頁
進入 HackMD 網站後,點擊右上方的「免費使用 HackMD」(或點擊此註冊連結),你可以透過 Facebook、Google、X(Twitter)、Github 、Dropbox... 等多種平臺登入 HackMD,也可以依循步驟設定使用者名稱、Email 及密碼,並前往信箱點擊驗證連結。
下一步,就準備開始創建屬於自己的筆記啦!
三、歡迎來到 HackMD

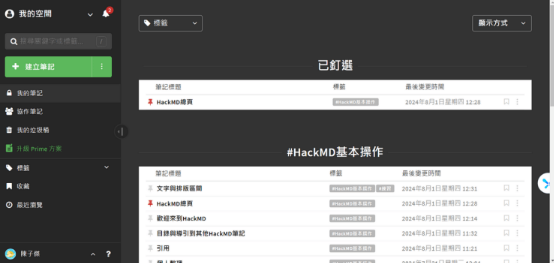
這是登入後的第一個畫面。在左側欄位中,你可以看到以下選項👇
- 我的空間:可以在此切換「個人空間」與「團隊空間」
點選倒三角符號、開啟下拉式選單、選取「建立新團隊」,
即可開始設定團隊空間、加入團隊成員(免費版只能加 2~3 人),並建立團隊筆記
- 建立筆記:建立一個全新的筆記
- 我的筆記:查看個人已有筆記
- 協作筆記:若有收到他人邀請共用筆記,便可以在這裡看到它們
- 收藏:看到喜歡的筆記時可以點擊收藏,即可回到此頁面反覆觀看
四、製作自己的筆記
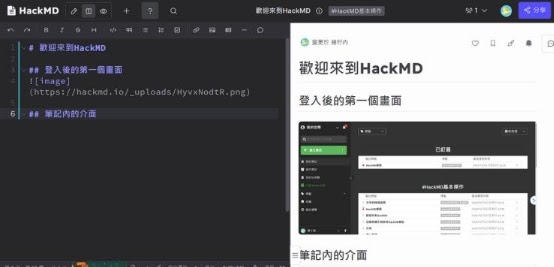
建立好筆記後,這是你最初會看到的介面:
 畫面左半邊為筆記編輯後臺、右半邊則為使用者將看到的畫面之實時預覽
畫面左半邊為筆記編輯後臺、右半邊則為使用者將看到的畫面之實時預覽
讓我們分別來細看這個畫面中藏著哪些功能吧───
 與大家常使用的 Word 相同,HackMD 也能插入清單/連結/圖片,或選用一些基礎的字型格式設定
與大家常使用的 Word 相同,HackMD 也能插入清單/連結/圖片,或選用一些基礎的字型格式設定
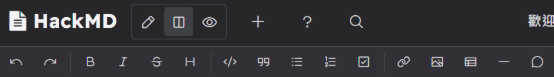
首先,頂端的 6 個按鈕由左到右的功能分別如下:
- 編輯模式:只會顯示畫面左半邊的「筆記編輯後臺」
- 雙欄模式:同時顯示畫面左、右半邊,可即時查看編輯結果
- 檢視模式:只會顯示畫面右半邊的「預覽介面」
- 建立:建立新的空白或範本筆記
- 協助:查看 HackMD 官方教學、聯絡方式、資源與相關政策
- 尋找筆記:從這裡搜尋並開啟你的其他筆記
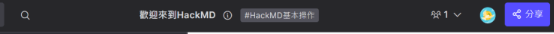
 畫面中上方處
畫面中上方處
此區塊則包含以下功能:
- 單擊檔名:重新命名筆記
- 單擊標籤:可在筆記中下多個相關聯「標籤」(Tag),HackMD 將依照這些 Tag 分類筆記們,並顯示在個人首頁中
搜尋筆記時也可以直接輸入標籤 -> e.g. 可搜尋「#會議記錄」的筆記有哪些
- 點擊「分享」:可傳送筆記連結、將筆記共用給他人(有檢視權、編輯權之分),也可以按下「發布筆記」,讓你的筆記能夠被其他人閱讀
在筆記被發布前,只有「你自己」、「協作成員」、「使用共用連結進入的人」才能看到你的文章喔!
五、全面便捷的格式套用 - Markdown 語法
除了直接點擊介面上方的工具欄套用基本的文字格式,你也可以利用 Markdown 語法,套用一些工具欄中沒有的格式設定。
| 簡介
- 為達到「易讀易寫」的目標,「Markdown 語法」在 2004 年誕生
- 除了 HackMD,Markdown 語法也可以在 Discord、GitHub,以及 Reddit 等處使用
- Markdown 語法完全由精挑細選的標點符號所組成,讓它們看起來就像所要表達的意思(e.g. 在文字兩旁加上星號,看起來就像**強調**)
 利用 Markdown 語法更改文字格式
利用 Markdown 語法更改文字格式
| 應用範例
這部分將介紹 HackMD 中較常使用的 Markdown 語法,透過排版讓自己的筆記更加井然有序。
1.字體效果
 常用字體效果範例
常用字體效果範例
2. 標題分級
- 在文字前輸入井字號「#」,該行文字就會被設定為「標題」
- 依據「#」數量,決定標題的順位
 建立三層標題(井字號和文字之間記得空一格)
建立三層標題(井字號和文字之間記得空一格)
3. 清單
(1) 無序清單
- 在其他軟體中常稱為「項目符號清單」
- 在每行開頭使用「- 或 * + 空格」以創建
- 在上述符號之前,使用鍵盤上的「Tab 鍵」可進行縮排
 創建有/無縮排的清單(內含連接號與星號比較)
創建有/無縮排的清單(內含連接號與星號比較)
(2) 有序清單
- 在每行開頭繕打「數字.」以創建
 創建有序清單
創建有序清單
4. 區間:用來凸顯文字
(1) 色塊區間
- 輸入兩行「: : :」建立之,並在中間輸入要放在裡面的文字
 創建不同底色的區間
創建不同底色的區間
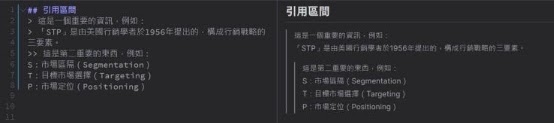
(2) 引用區間
- 依據大於符號(>)數量,可建立不同層數的引用區間
 建立兩層引用區間(大於符號跟內文之間記得空一格)
建立兩層引用區間(大於符號跟內文之間記得空一格)
(3) 程式碼區間
- 輸入兩行「```」建立之,並在中間輸入要放在裡面的文字
- 第一行「```」後可補充欲使用的程式語言(也可以省略)
- 自動套用程式碼常用的顏色及字體
 建立程式碼區間
建立程式碼區間
(4) 表格區間
- HackMD 不像 Word 或 Google 文件可使用「插入」選項製作表格,主要是以「|」與「-」符號的方式創建欄和列
 建立表格區間
建立表格區間
5. 註腳(會自動待在整個筆記最下方)
- 註腳經 HackMD 解析後,會自動依連結參照出現的順序編號,並顯示數字
- 新增、刪除現有註腳後,不用手動重新整理順序
- 添加註腳:在文字旁輸入「[^註腳定義名稱]」
- 解釋註腳:「[^註腳定義名稱]: 解釋文字」(※注意:這裡要用英文冒號)
 建立註腳
建立註腳
6. 加入連結
(1) 外部網站
- 格式:「[連結顯示文字](網站連結)」
- 使用者點選顯示文字後,將直接跳轉指定網站
(2) 筆記間跳轉
- 格式:「[想跳轉到的筆記標題]()」
- HackMD 將自動生成「第一個筆記」的連結
 加入外部網站或自己的筆記連結
加入外部網站或自己的筆記連結
7. 插入 YouTube 影片
- 點擊影片可直接播放
- 格式:{%網站 網站ID%}
- 在 YouTube 影片網址中,「youtube.com/watch?v=」後面的部分為「網站 ID」(e.g. 在 https://www.youtube.com/watch?v=dQw4w9WgXcQ 中,「dQw4w9WgXcQ」為其 ID)
 點擊影片即可直接播放
點擊影片即可直接播放
8. 創建目錄
- 格式:「-[顯示文字](#在HackMD中的標題名稱)」
 上文所學的所有內容!
上文所學的所有內容!
| 參考資料
- HackMD 其他可用 Markdown 語法歡迎參閱:『MarkDown語法大全』
- 更多詳細的 Markdown 語法介紹:『MarkDown 語法大全 - othree』
六、利用其他便利功能提升生產力
| 範本筆記
在建立如會議紀錄等大量、重複性文件時,最注重的就是效率,若此時能夠使用已建立好的「範本」將能大大提升行事效率,且範本可自由編輯,再另存為新範本。這裡 3步驟帶你建立範本:
- Step.1 建立新筆記
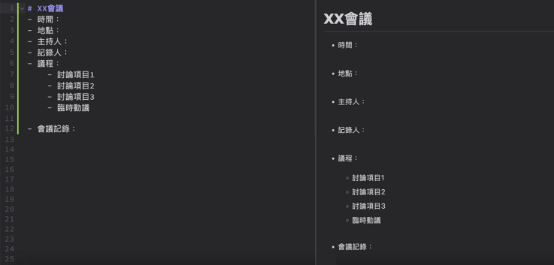
- Step.2 依據自身習慣設計範本內容
 簡易會議紀錄範本舉例
簡易會議紀錄範本舉例
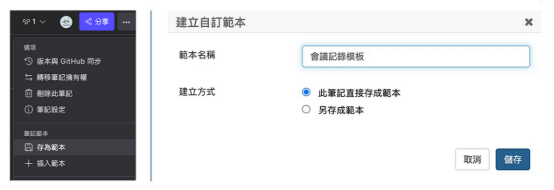
- Step.3 點選介面右上角的「…」進入選單、選取「存為範本」,並為其命名,大功告成!
 點選「選單」→「存成範本」、為其命名
點選「選單」→「存成範本」、為其命名
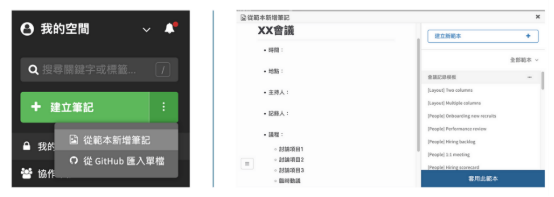
- 若之後想使用範本,可前往個人主頁,於「建立筆記」處選取「從範本新增筆記」,即可進入新一份範本筆記的編輯介面:
 選定範本後,點選「套用此範本」
選定範本後,點選「套用此範本」
| HackMD 的朋友們 - 連結第三方程式
身為一個好用的筆記軟體,擁有實用且易上手的功能是基本的,而可支援其他平臺的功能,更是讓 HackMD 脫穎而出的關鍵。
HackMD 支援多項第三方程式(e.g. Mermaid、PlantUML、LaTeX...等),以 Mermaid(一種基於 Javascript 設計的製圖工具)語法為例,我們可以在 HackMD 中新增多種圖表:
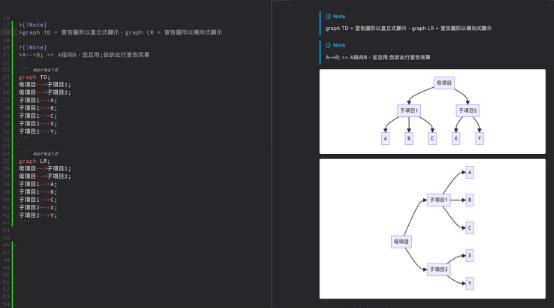
- 輸入「graph TD」,繪製直向階層圖
- 輸入「graph LR」,繪製橫向階層圖
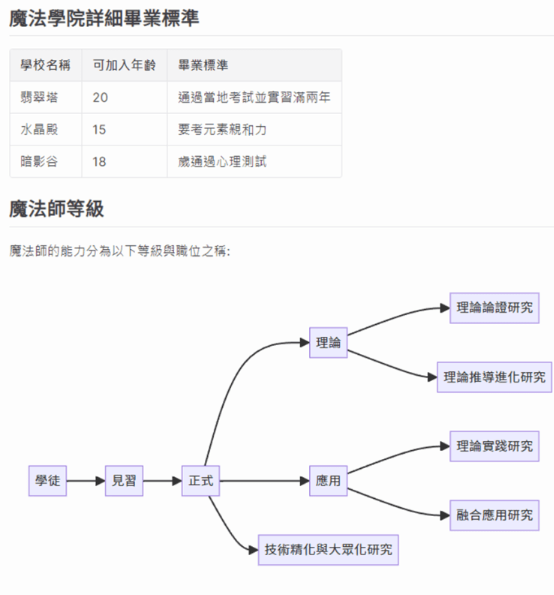
 使用 Mermaid 建立三層階層圖
使用 Mermaid 建立三層階層圖
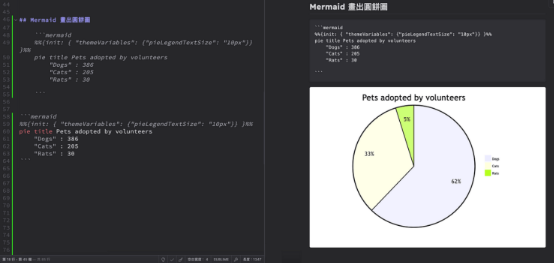
- 也可繪製出圓餅圖:
 使用 Mermaid 建立圓餅圖
使用 Mermaid 建立圓餅圖
七、應用練習
以下附上由本社技術組幹部提供的文字練習素材,歡迎各位自行下載使用!
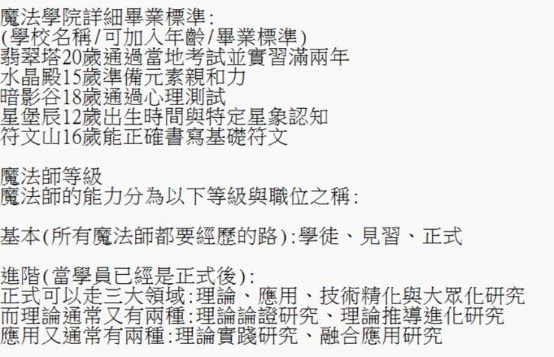
 【Before】使用 HackMD 整理前
【Before】使用 HackMD 整理前
 【After】使用 HackMD 整理後之範例
【After】使用 HackMD 整理後之範例