平面設計跨領域?UIUX 轉職經驗談

蕭伶倢
台灣大哥大 電信金融部 管理師
- 國立台灣藝術大學 視覺藝術設計學系
- 台灣大哥大實習生
- Mo-bo 服飾有限公司 電商行銷美編

講座內容摘要
我們在本週社課中,邀請了現任台灣大哥大-電信金融部 UIUX & Graphic Designer 的蕭伶倢(阿倢)講師,為我們帶來『平面設計跨領域?UIUX 轉職經驗談』分享講座,接著就讓我們一起回顧當天精彩的分享內容吧!
一、關於講師
| 轉職動機
1. UI/UX 初體驗
大學時期,阿倢為了探索適合發展的領域,嘗試了不同類型的設計工作。偶然間在課堂上選修了 UI 設計的課程後,便對這個領域漸漸萌生了興趣,但後來發覺課程內容還是過於單一,與職場實際應用上仍有些落差。
2. 畢製作品 ──【無用紙箱】
在大學畢業之際,阿倢以畢製作品參與了由設計研究院主辦的「臺灣新一代設計展」(New Generation Design Exhibition),這是全臺規模最大、針對設計相關科系學生而舉辦的年度展覽活動。不僅為學生提供了展示創新作品的平臺,也吸引企業和業界專業人士觀摩、促進人才與產業的交流,許多學生更將因此獲得入職機會。
當時阿倢與她的團隊成員想要改變「大眾對於紙箱的既定使用」,便展出【無用紙箱】作品,最終成功從 5.7% 的大學生中脫穎而出,獲得了「金點新秀-包裝設計特別獎」。
 【無用紙箱】作品簡介
【無用紙箱】作品簡介
莊子曾云「無用之用,是為大用」,團隊以生活中出現的問題作為發想,來設計紙箱,即便它們在使用情境中可能看似無用,只要發現潛能,就能發掘更多趣味。從簡單搬運的問題,到減少物質使用的議題,都在團隊的設計範圍內,每款紙箱都有著本身獨特的功能,具備可重複使用性與風趣,使得獨特不再只是乘載在外觀上的華麗,而能更深入地融入日常生活中。
*關於本作品的更多介紹請見▚【tag it 給個定義】無用紙箱 Useless Box ▞
3. 毅然決定轉職
累積四年平面設計工作經驗的阿倢,因為看到了薪資天花板的盡頭,基於想嘗試更具以人為本,且注重理性思考的 UI/UX 產業,因而選擇轉職。
| 工作產品介紹【大哥付你分期】
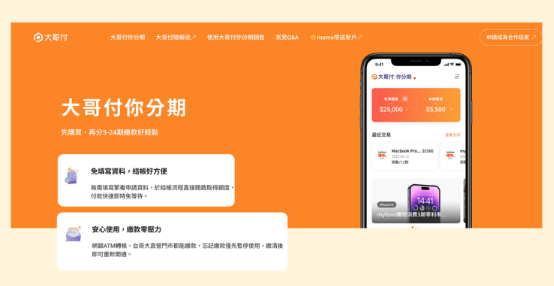
在台灣大哥大,阿倢主要負責的產品為「大哥付你分期」,它是一種 BNPL,目前提供 momo 購物網、myfone 購物、486團購等使用通路。
 台灣大哥大「大哥付你分期」
台灣大哥大「大哥付你分期」
- BNPL(先買後付 / Buy Now, Pay Later)是一種有 3~24 期分期期數、不需要信用卡的分期購買方式,也被稱為「無卡分期」服務,疫情期間在歐美爆紅,擁有靈活性高、可即時購買、申請過程簡單等優點。
- BNPL 的運營機制(營收模式)為收取消費者逾期繳款的滯納金(e.g. 逾期繳費須另外收取利息費用/刷卡3期0利率),以及與電商品牌協議抽成費用(品牌會把費用另外加在商品售價上)。
- 臺灣使用商家:Zingala 銀角、AFTEE、Fasney、Fula 付啦;海外使用商家:Klarna、Apple Pay Later、Afterpay。
二、UI/UX 設計現況&趨勢
| 簡單介紹 UI 和 UX
 UI 與 UX 在三大方面的比較
UI 與 UX 在三大方面的比較
| 行業現狀&困境(以臺灣為例)
『在這個資訊爆炸的時代,多功能人才已經成為市場上不可或缺的存在』
阿倢提到,如今 UI/UX 市場競爭越來越激烈,變得非常「內卷」,連初階(Junior)的入門門檻都變得相當高。而在臺灣的 UI、UX 產業裡,職位間的區分並不是非常明確,設計師往往需要身兼數職,有時 PM 和 UI 設計師也可能需要同時負責 UX 工作。
此外,阿倢也提到,UI/UX 設計師的工作之一就是不斷的「溝通、溝通、再溝通」!因此建議若對 UI/UX 有興趣,可以多學習一些前端的知識,試圖去理解其他職位遇到的困難、了解彼此立場的不同,讓溝通時能更加順暢。
| 未來趨勢:產品設計師(Product Designer)
正因為「UI、UX 以及 PM」三者的工作內容密不可分,集三者核心技能於一身、能夠完整參與產品設計與開發的「產品設計師」,也成為 UI/UX 設計師未來的發展方向之一。
三、跨入 UI/UX 設計的起跑點
| 從實習到正職的過程
阿倢表示,當初看到台灣大哥大的實習生招募訊息時,想轉職的自己便立馬著手整理作品集並提交履歷,最後有幸展開實習旅程。而在今年受到主管的肯定後,成功轉任正職,才得以擔任現在的設計師職位。
| 現任職務
阿倢在團隊中的主要任務,是將實習期間所創造的獨特 IP 角色人物逐漸品牌化,藉以強化產品特色與消費者印象。透過與團隊緊密溝通協作,將品牌視覺規劃延伸至應用程式介面、官網、社群等各種行銷曝光管道,以確保品牌形象的一致性和視覺語言的流暢性。由於「大哥付你分期」是已經上線2年多的產品,因此角色品牌化外,阿倢目前的 UI/UX 工作主要集中在局部功能更新和後臺介面的優化。
 角色 Duck(取「大哥」諧音)
角色 Duck(取「大哥」諧音)
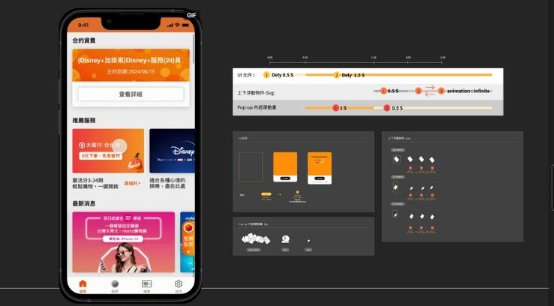
為了提升收款效率、減緩用戶逾期風險,並在最終提高轉換率與用戶滿意度,阿倢想出了結合角色 IP 與逾期繳款提醒,希望能透過友好的提醒方式,增強用戶的繳款意願,並促進業務成長。
 UI&角色結合案例分享(逾期繳款提醒)
UI&角色結合案例分享(逾期繳款提醒)
| 工作心得分享
在產品推出的前期,團隊花了大量時間整理介面檔案,也讓阿倢逐漸提升了自己的 Figma 技能。實習期間,她得以用自己的設計影響力,讓產品變得更有辨識度與溫度;轉成正職後,也持續將角色品牌化,持續曝光逐漸融入到產品功能中。
阿倢:「剛加入台灣大哥大時,我 UI/UX 相關的工作經驗還不太成熟,但非常感謝我的 mentor 細心指導,讓我能夠從不同的角度來理解使用者需求,找出最佳方案。如今我已能夠獨立應對一些介面設計需求,同時也能發揮我的平面設計專長。我致力於打造出既美觀又實用、受大眾喜愛的 APP,並為此感到自豪😎」
除了個人成長之外,阿倢也和我們分享了一個自己工作時實際發生的故事:她曾經想要優化一個產品的新功能,跟 PM 討論一個很細部的調整,但花滿多時間用 UI 畫面溝通,還是雙方僵持不下了快兩個禮拜,最後發現做「最初始的功能」才是最好的 UX 體驗。
『做產品,一切都是過程』
阿倢從這次經驗中學到:在做產品的過程中,重點是放手───放掉一開始的點子、放掉那些「還不錯,但普普通通」的解決方案... 自己的堅持不一定就是最佳解,這也再次提醒了我們溝通在設計行業中的重要性。
| 初心者如何開始
1. Daily UI 挑戰
阿倢建議,對 UI/UX 有興趣的各位,可以先「讓學習成為日常」,從社群平臺開始,每日一點一點攝取相關知識或靈感,像 threads、小紅書...等,其實都是不錯的平臺,但網路訊息有可能過於片面,因此在多方閱覽資訊時,也要懂得判斷它們的正確性,才不會反而達到反效果喔!
2. 線上課程
在金錢允許的情況下,觀看線上課程是十分省時又省力的學習方式,例如汪志謙老師的「峰值體驗2 | 關鍵時刻的洞察與落地」就是阿倢很推薦的商業論課程,相關連結如下:
【汪志謙線上課程】峰值體驗2|關鍵時刻的洞察與落地|知識衛星
3. 從實習開始
相對於實際進入職場,實習的狀態下是更可以犯錯、提問的,除了可以賺錢貼補日常開支,也能了解公司實際上如何運營。
但阿倢也提醒同學:實習並不是在玩,跟學校不同,請保持謙虛的態度詢問你的前輩們,相信他們也很願意為你們解答!
『實習投就對了,好好說話、好好表達』
4. Side project Portfolio
為了求得真實性,面試官會希望看到大家解決問題的過程,因此在製作作品集的過程中,須注意想呈現的問題&產品痛點,UI/UX 注重邏輯清晰,展現你的思考跟分析是很重要的事。
| 其他資源與工具分享
- 活動推薦【產品設計挑戰賽】
本屆評分標準包含產品規劃與商業策略(25%)、整體 UX 設計(25%)、整體 UI 設計(25%),以及專案完整度與創新性(15%),產品是否具有商業價值、是否以使用者為中心設計、設計是否足夠創新,同時兼具美感與精緻度,以及整體專案內容是否涵蓋核心功能與其他面向,皆為需要注意的細節。
從產品規劃、商業策略,到 UI/UX、提案等項目,都是這項賽事所涵蓋的領域,不管是對 UI/UX 已經有想法,想實踐看看,或想要累積經驗、增加履歷條目,又或者只是單純感興趣,都很建議大家參加看看這種比賽~
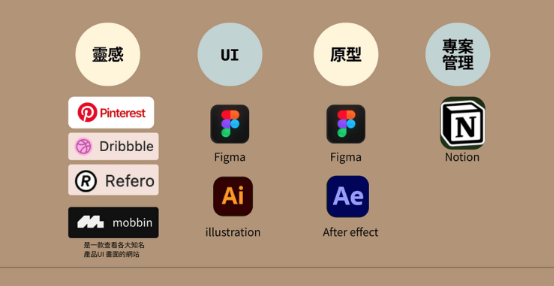
- 阿倢愛用設計工具分享
 囊括四大面向的設計工具
囊括四大面向的設計工具
四、方向的建議&QA 問答
| 給大家的一些話
1. UIUX 須具備的能力
- 負責盡職、追求不斷進步
- 思考邏輯清晰、有獨特的設計見解
- 主動積極,且高執行力與強大的自主學習能力
- 同理心強,能站在用戶角度思考如何設計才能令人對活動產生興趣
- 勇於提出問題和解決方案,並具備良好溝通技巧,能有條理的表達想法
在上述特質之外,如果你有基礎 UI/UX 能力、懂得繪製 3D 插畫、擁有基礎剪輯影片能力、熟悉 iOS 與 Android 介面設計規範,或曾有使用 Figma 的經驗,都會為你的求職之路大大加分!
2. 心態&心法
- 有些看起來還不錯的想法,其實一點都不重要
- 現今已是每個月都會變動更新的時代,大家都需要不間斷的學習新知
- 多學習跨領域的知識,要了解產品是如何從 0 到 1 創造出來的
- 很多人不懂 UI/UX,要學習如何說出簡單到讓小白也能懂的語言
- 起初都會順著其他夥伴的意見,但卻少了自己的看法,要學會積極主動爭取,讓主動權掌握在自己手上!
3. 近期推薦閱讀書籍
 《做自己的生命設計師》(Designing Your Life)
《做自己的生命設計師》(Designing Your Life)
這本書由兩位曾在蘋果開發產品的作者撰寫,並在史丹佛大學教授「設計思考」課程,他們運用了設計思考理論的研究方法,幫助解決生活中的各種挑戰,這些思維與 UX 設計中的實際情境相似,極具參考價值。
| QA 環節
1. UI/UX 具體是怎麼做的?
一開始會先描繪產品人物誌(Persona),接著發送問卷、蒐集問題,了解用戶的需求,再畫出顧客旅程地圖(CJM),並設計 UI 骨架、繪製 Wireframe 草圖以及 Prototype,最後做易用性測試、收集結果,並反覆優化之。整體而言,UI/UX 設計流程是一個循環,而非線性的過程。
2. UI/UX 需要很硬的程式基礎嗎?
視個人目標而定。例如:如果想涉略前端領域,較廣泛使用的是 HTML、CSS、JavaScript 語言(UI 設計的骨架),後端則是 PM 較常接觸到的範疇。若想要學習前端框架,也可以從 Bootstrap 著手。
3. 請問學歷對於 UI/UX 的相關職缺來說會很重要嗎?
大部分職缺不一定得是相關科系畢業,但有設計領域經驗肯定加分,並且在撰寫作品集與履歷以及面試時,最好使用相關數據佐證來凸顯自身優點。
4. 請問講師有沒有什麼準備作品集的經歷或建議~
聽到這個問題後,阿倢立刻展示了自己當初應徵實習職位的作品集,給當天來到現場的大家參考,她也表示比較可惜的部分是:當初所做的內容較著重於整體的介面設計,在分析面的部分則較少著墨,因此建議大家若想要準備作品集可以多呈現一些思考流程以及分析面的資訊,讓整個作品看起來更加完整。
以上就是本次的分享會內容啦,希望大家收穫滿滿!

✨在此附上講師的聯絡資訊:Instagram、LinkedIn。關於此次分享會,若同學們有任何的問題,都可以私訊阿倢的IG小盒子詢問哦✨