Firebase × Flutter 雲端工作坊

阿達
水映工作坊創辦人
- GDG Taichung 創辦人

講座內容摘要
在上學期 11/27 的「Firebase × Flutter 雲端工作坊」中,我們有幸邀請到 GDG Taichung 與水映工作坊的創辦人──阿達(Ahdaa),與我們深入探討資訊系統的組成(包括軟體和硬體的協同運作),並透過程式實作,介紹如何整合 Firebase 與 Flutter,以及實現 Firebase Hosting、Remote Config、Realtime Database 和 Firestore 等功能。
那麼話不多說,就讓我們一同回顧當天工作坊的精彩內容吧!
一、資訊系統概述
資訊系統由軟體與硬體兩大部分組成,協同運作提供完整的服務,深入理解兩者角色,有助於開發高效且穩定的應用程式,其功能與結構可以細分為:
1. 軟體
在現代應用程式開發中,前端與後端的協同運作至關重要。不論設計軟體或網頁,「前端」均指的是「負責與使用者互動的部分」、「後端」則會負責「資料儲存、業務邏輯和伺服器端運算」等看不見的操作。
- **前端(Frontend):**為展現給終端使用者的介面,故通常需要進行 UI(User Interface,使用者介面)與 UX(User Experience,使用者體驗)的優化。前端開發涉及 HTML、CSS 和 JavaScript 等技術,確保使用者能夠直觀且流暢地與系統互動。
- **後端(Backend):**為在伺服器上執行的代碼,會處理來自前端的請求、執行業務邏輯,並與資料庫進行交互,以提供各種網頁功能的運行基礎。後端開發通常使用如 Node.js、Python、Java 等語言,確保資料的安全性、完整性和系統的穩定性。
2. 硬體
- **中央處理單元(CPU):**電腦的核心處理器,負責執行計算和邏輯運算。
- **圖形處理單元(GPU):**專門處理圖形渲染和影像處理,特別在遊戲、圖形設計軟體等需要大量視覺效果的應用程式中,其性能尤為重要。
- **記憶體和儲存裝置:**提供臨時和永久的資料儲存空間,確保應用程式能夠快速存取和保存資料。
二、Firebase:提供應用程式全方位支援的雲端工具
| Firebase 簡介
Firebase 是由 Google 提供的後端即服務(Backend as a Service)平臺,旨在簡化應用程式的開發、運行和維護過程。最初,Firebase 以提供即時資料庫服務、API 為主,而隨著時間的推移,現已擴展為一個全面的開發平臺,涵蓋從資料儲存、使用者認證到應用程式分析等多種功能。
上述工具的無縫整合,使得開發者能夠快速迭代、實時監控並優化應用程式,從而在競爭激烈的市場中脫穎而出。若善加利用之,能夠簡化開發流程,讓開發人員能專注於打造高質量的用戶體驗。
| Firebase 的核心特性
- **即時資料同步:**Firebase 的即時資料庫允許資料在客戶端之間實時同步,對於需要即時更新的應用程式(如聊天軟體或協作工具)特別有用。
- **跨平臺支持:**Firebase 支持 iOS、Android 和 Web 平臺,開發者可以使用相同的後端服務,同時為多個平臺開發應用程式。
- **無伺服器架構:**Firebase 提供了無伺服器的解決方案,如雲端函數(Cloud Functions),讓開發者無須管理伺服器基礎設施,便能專注於開發更豐富的功能。
- **安全性:**Firebase 提供了強大的安全規則系統,允許開發者定義細粒度的訪問控制,確保資料的安全性和隱私性。
| 建立專案
在開始使用 Firebase 之前,開發者需要在 Firebase 控制臺中建立一個專案。這個專案將作為所有 Firebase 服務的容器,統一管理應用程式的設定和資源。具體步驟如下:
**1. 登入 Firebase 控制臺:**使用 Google 帳戶登入官網後,點擊網頁右上角的「Go to Console」,即可進入 Firebase 控制臺。

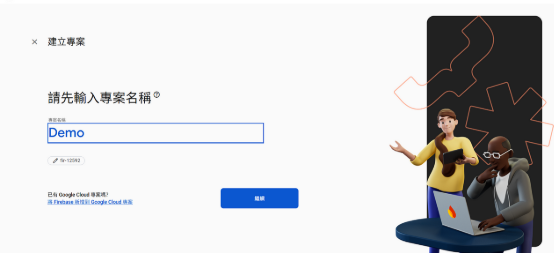
**2. 建立新專案:**點擊「新增專案」,輸入專案名稱,並按照指示完成設定。
 下方的 ID 為 Google 隨機生成的專案編號
下方的 ID 為 Google 隨機生成的專案編號
**3. 新增應用程式:**在專案中,選擇要新增的應用程式平臺(iOS、Android 或 Web),並按照畫面指示進行後續設定,便完成了!
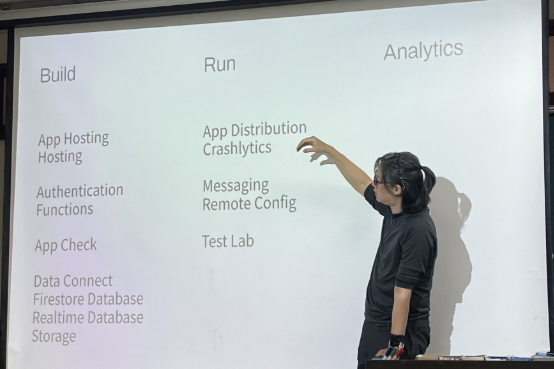
| Build -> Run -> Analytics
Firebase 的服務可以分為三個主要階段:構建(Build)、運行(Run)和分析(Analytics)。每個階段都提供了特定的工具和服務,幫助開發者在應用程式的不同開發階段取得成功。
 Firebase 三大開發階段
Firebase 三大開發階段
1. 構建(Build)
在應用程式的構建階段,Firebase 提供了以下關鍵服務:
- 託管服務(App Hosting / Hosting):Firebase Hosting 提供高效、安全的託管服務,適用於靜態和動態內容。它支援全球內容傳遞網路(CDN),確保用戶無論身處何地,都能快速訪問你的應用程式。
- 用戶認證(Authentication):Firebase Authentication 支持多種登入方式,包括電子郵件/密碼、電話號碼,以及第三方提供商(如 Google、Facebook、Twitter 等),使得開發者能夠輕鬆地管理用戶身份驗證,並確保應用程式的安全性。
- 應用檢查(App Check):App Check 幫助保護你的應用程式免受未經授權的訪問,如機器人或惡意流量。它通過驗證程式完整性,來確保只有合法的請求才能訪問 Firebase 資源。
- Firestore 資料庫(Firestore Database):Firestore 是一個靈活、可擴展的 NoSQL 雲端資料庫,支持實時數據同步和離線功能。它適合處理複雜的數據結構和查詢,並提供強大的交易支持。
- 實時資料庫(Realtime Database):Realtime Database 是 Firebase 的原始資料庫服務,提供實時數據同步功能。它特別適合需要低延遲、即時更新的應用程式。
- 雲端存儲(Cloud Storage):Cloud Storage 提供安全且可擴展的物件存儲解決方案,適用於存儲大型文件,如圖片、視頻和其他用戶生成的內容。它與 Firebase Authentication 集成共同確保了文件的安全訪問。
2. 運行(Run)
本階段中,Firebase 提供了以下服務來確保應用程式的穩定性和性能,並協助開發者進行測試與問題追蹤:
- 應用分發(App Distribution):Firebase App Distribution 允許開發者將應用程式的預發布版本快速分發給測試人員,以收集反饋,並在正式發布前即時改進。
- 崩潰分析(Crashlytics):Firebase Crashlytics 提供實時的崩潰報告,幫助開發者快速識別和修復問題,從而提高應用程式的穩定性。
- 雲端訊息傳遞(Cloud Messaging):Firebase Cloud Messaging(FCM)允許開發者向用戶發送通知,能保持互動性、有效提高用戶參與度。
- 遠程配置(Remote Config):Firebase Remote Config 允許開發者在不發布新版本的情況下,動態更新應用程式的行為和外觀,從而實現 A/B 測試和功能標記。
- 測試實驗室(Test Lab):Firebase Test Lab 提供了一個基於雲端的測試環境,開發者可以在各種設備和配置上自動測試應用程式,以確保其兼容性和性能。
3. 分析(Analytics)
Firebase 提供了強大的數據分析工具,幫助開發者了解用戶行為和應用性能,並進一步優化應用程式:
- Google Analytics for Firebase:這是一個免費的分析解決方案,提供對用戶參與度、留存率、購買行為等項目的深入洞察,開發者可以使用這些數據來做出明智的業務決策,以及優化使用體驗。
 建立專案時也可選擇啟用 GA 功能
建立專案時也可選擇啟用 GA 功能
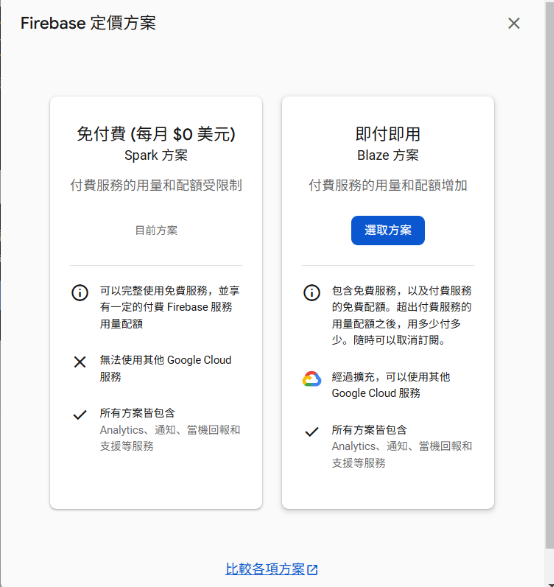
| 付費方案
 付費能夠享有更完整的功能
付費能夠享有更完整的功能
三、Flutter:建立原生跨平臺的框架
| Flutter 簡介
Flutter 是由 Google 開發的開源 UI 框架(不是一種程式語言哦!),旨在幫助開發者使用單一程式碼庫構建高效、美觀的跨平臺應用程式,其支援的開發環境包括 VS Code、JetBrains 和 Android Studio 等,且透過結合 Firebase 和 Flutter,開發者得以進一步提升應用程式的功能和性能。
| Flutter 的特性與架構
Flutter 的主要特性包含以下四點:
- **快速開發:**透過熱重載(Hot Reload)功能,開發者可以即時查看代碼更改的效果,極大地提高了開發效率。
- **高性能:**Flutter 使用自繪引擎,無論在哪個平臺,都能夠提供一致的用戶介面和流暢的體驗。
- **豐富的組件:**Flutter 擁有活躍的開發者社區,提供了大量的資源和插件,讓開發者可以輕鬆構建複雜且美觀的介面、解決各種問題。
- **單一程式碼庫:**開發者可以使用同一套代碼,同時為 iOS、Android 和 Web 構建應用程式,降低了維護成本。
而其架構又能分為三個層次:
- **框架層(Framework):**由 Dart 編寫,提供豐富組件,利於介面構建。
- **引擎層(Engine):**由 C++ 編寫,負責 Dart 執行、圖形渲染等操作。
- **嵌入層(Embedder):**負責整合 iOS、Android 或 Web 等特定平臺。
| Flutter 開發筆記
以下列出兩個支持 Flutter 的線上工具與資源:
- Project IDX:支持多種框架的線上開發工具,方便快速進行開發。
- pub.dev:Flutter 的套件管理平臺,提供各種 Firebase 工具,開發者可以根據需要選擇合適的套件。
除了推薦上述工具,阿達也向我們提點了開發過程中的注意事項:
- 安全性:開發過程中,應避免將程式碼公開在 GitHub 等公共平臺,並應使用 .gitignore 文件來保護敏感資訊。
- 版本管理:在 pubspec.yaml 中,使用 firebase_core 等套件時,版本號碼會自動更新,無需手動干預。
- Firebase 設定:在 Firebase 中,設定完成後,需要記得發佈(publish)才能使更改生效。
四、實際操作(進階內容)
活動當天,阿達也帶著我們一步步將 Firebase 整合到 Flutter 專案中,並實作多種 Firebase 功能,詳細的 demo 程式碼可參考阿達的 GitHub repo。
※ 提醒:若要跟隨以下內容複習,請確保開發環境已安裝 Node.js 和 Dart,確保過程順利進行。
I. 環境設定
1. 安裝開發工具
1.1 安裝 Firebase CLI 工具
Firebase CLI(命令列介面)工具可協助你管理 Firebase 專案和服務。使用以下指令全域安裝 Firebase CLI:
npm install -g firebase-tools
提示:安裝完成後,你可以使用 firebase --version 指令確認版本(如需更新版本,請重新執行上述安裝指令)。
1.2 安裝 FlutterFire CLI
FlutterFire CLI 是專為 Flutter 應用程式設計的工具,簡化了 Firebase 的整合過程。你可以使用以下指令全域安裝 FlutterFire CLI:
dart pub global activate flutterfire\_cli
2. 登入 Firebase
在開始使用 Firebase 服務前,需先登入 Firebase 帳戶。在終端機中執行以下指令:
firebase login
登入過程可能有兩種方式:
- **本地端瀏覽器登入:**系統將自動在預設瀏覽器中開啟登入頁面。登入 Google 帳戶後,終端機會顯示登入成功的訊息。
- **透過連結進行跨環境登入:**若未自動開啟瀏覽器,終端機會提供一個登入連結和驗證代碼。手動在瀏覽器中開啟該連結,輸入驗證代碼,完成登入。
II. 設定 Flutter 專案
1. 配置 Firebase 專案
在你的 Flutter 專案目錄中,使用 FlutterFire CLI 配置 Firebase:
flutterfire configure
此指令將引導你選擇 Firebase 專案和目標平臺(如 iOS、Android、Web)。配置完成後,專案中會新增 firebase_options.dart 檔案,包含 Firebase 的設定資訊。
2. 添加 Firebase Core 套件
在專案中添加 firebase_core 套件,以初始化 Firebase:
flutter pub add firebase\_core
3. 初始化 Firebase
在 lib/main.dart 檔案中,進行以下修改,確保在應用程式啟動前,Firebase 已正確初始化:
- 導入必要的套件:
import 'package:firebase\_core/firebase\_core.dart';
import 'firebase\_options.dart';
- 修改 main 函數:
Future<void> main() async {
` `WidgetsFlutterBinding.ensureInitialized();
` `await Firebase.initializeApp(
` `options: DefaultFirebaseOptions.currentPlatform,
` `);
` `runApp(const MyApp());
}
III. 使用 Firebase 功能
1. 部署至 Firebase Hosting
Firebase Hosting 提供快速、安全的靜態和動態網站託管服務。以下是將 Flutter Web 應用程式部署至 Firebase Hosting 的步驟:
- 啟用 Web 框架支援:
firebase experiments:enable webframeworks
- 初始化 Hosting:
firebase init hosting
過程中,系統將提示你: - 選擇要使用的 Firebase 專案。 - 是否設定為 Flutter Web 專案,預設選擇「Yes」。 - 選擇伺服器地區。 - 是否啟用自動部署,預設選擇「No」。
當初始化完成後,專案目錄中會新增相關的設定檔案。
- 部署應用程式:
firebase deploy
執行此指令後,你的 Flutter Web 應用程式將部署至 Firebase Hosting,並提供公開的 URL 供訪問。
2. 使用 Remote Config
Firebase Remote Config 允許你在不發布新版本的情況下,動態更新應用程式的行為和外觀。以下是整合 Remote Config 的步驟:
2.1 Firebase 設定
- 在 Firebase 控制臺的 Remote Config 中,新增一個參數,例如 version,並設置其預設值。
2.2 Flutter 專案設定
- 添加 Remote Config 套件:
flutter pub add firebase\_remote\_config
接著,在 lib/main.dart 中進行以下修改:
- 導入套件:
import 'package:firebase\_remote\_config/firebase\_remote\_config.dart';
- 宣告全域變數:
late FirebaseRemoteConfig remoteConfig;
- 初始化 Remote Config:
` `Future<void> main() async {
` `WidgetsFlutterBinding.ensureInitialized();
` `await Firebase.initializeApp(
` `options: DefaultFirebaseOptions.currentPlatform,
` `);
` `// Initialize Remote Config
` `remoteConfig = FirebaseRemoteConfig.instance;
` `await remoteConfig.setConfigSettings(RemoteConfigSettings(
` `fetchTimeout: Duration(seconds: 10),
` `minimumFetchInterval: Duration(hours: 1),
` `));
` `// Fetch and activate remote configurations
` `await remoteConfig.fetchAndActivate();
` `runApp(const MyApp());
` `}
- 使用 Remote Config 的參數:
取得並使用配置參數,如下所示:
String appVersion = remoteConfig.getString('version');
print('App Version: $appVersion');
這樣,你就可以在不重新發佈應用程式的情況下,動態更新其設定。
3. 使用 Firebase Realtime Database
Firebase Realtime Database 是一個實時的 NoSQL 資料庫,用於存儲和同步應用程式的數據。以下是如何在 Flutter 中整合 Realtime Database:
3.1 Firebase 設定
- 在 Firebase 控制臺的 Realtime Database 頁面中啟用該功能,並設置讀寫規則。
3.2 添加 Firebase Realtime Database 套件
flutter pub add firebase\_database
3.3 在 lib/main.dart 中使用 Realtime Database:
- 導入套件:
import 'package:firebase\_database/firebase\_database.dart';
- 寫入數據:
final database = FirebaseDatabase.instance.reference();
// 將數據寫入資料庫
await database.child('users').child('user1').set({
` `'name': 'John Doe',
` `'age': 25,
});
- 讀取數據:
final snapshot = await database.child('users').child('user1').get();
if (snapshot.exists) {
` `print('User Data: ${snapshot.value}');
} else {
` `print('No data available');
}
這樣,你就能輕鬆地將數據寫入和讀取自 Firebase Realtime Database。
4. 使用 Firebase Firestore
Firebase Firestore 是一個可擴展的 NoSQL 資料庫,適用於儲存結構化數據。以下是如何在 Flutter 中整合 Firestore:
4.1 Firebase 設定
- 在 Firebase 控制臺中啟用 Firestore,並設置讀寫規則。
4.2 添加 Firebase Firestore 套件
flutter pub add cloud\_firestore
4.3 在 lib/main.dart 中使用 Firestore:
- 導入套件:
import 'package:cloud\_firestore/cloud\_firestore.dart';
- 寫入數據:
final firestore = FirebaseFirestore.instance;
// 新增一條資料
await firestore.collection('users').doc('user1').set({
` `'name': 'John Doe',
` `'age': 25,
});
- 讀取數據:
DocumentSnapshot snapshot = await firestore.collection('users').doc('user1').get();
if (snapshot.exists) {
` `print('User Data: ${snapshot.data()}');
} else {
` `print('No data available');
}
以上就是當天的工作坊內容啦!
透過上述的步驟,大家應該能夠在開發過程中實現數據存儲、動態配置及應用部署等需求,成功結合 Firebase 與 Flutter,構建功能豐富的跨平臺應用程式,輕鬆上手雲端應用,希望大家收穫滿滿~
 感謝當天的講師與參與同學💯
感謝當天的講師與參與同學💯